Years ago I interviewed with Site59, an amazingly cool travel startup. I didn’t get the job, but ever since then, I’ve been fascinated by the problems in travel and how digital technology can potentially solve them.
I’ve been monitoring the Open Travel Alliance (OTA), and the promise of this effort is substantial – so substantial that I’ve been endlessly frustrated but the slowness of the Alliance.
The OTA promises the possibility of opening up every aspect of travel to whatever interface you want. They are creating an XML scheme that describes everything you can think of in the travel field and – IF it is adopted by the industry – allows any app or website to book hotels, flights, train tickets, tours, you name it.
If implemented correctly, the OTA data should enable some really cool interfaces in which people can plan their travel a bit more visually, a bit more collaboratively and most importantly, with more confidence that the tour they booked halfway around the planet is a real thing and is worth the time and effort.
I’ll say upfront that this is a very personal interface because I travel every year with friends and I can tell you trying to keep track of when everyone is arriving, who wants to do what when, what attraction is open when, booking reservations etc. is a pain and e-mail is usually the default app, even though it is probably the worst. I am the audience for this app. Your mileage may vary.
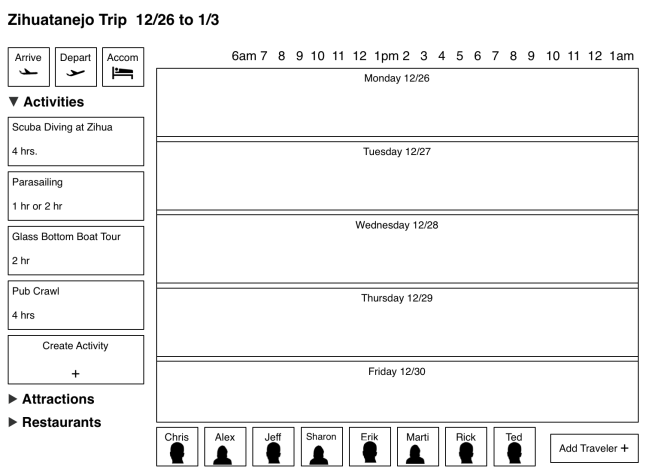
I want an app that gives me a travel calendar, with objects that represent time, objects that represent participants, and objects that represent attractions/tours and a way to put all of these together intelligently.
So let’s build it.
This interface assumes relatively independent adults, and each is represented in the interface and each is allowed to propose activities and to join in activities. Rules would have to be decided (probably as a preference setting) as to who can book an activity vs. who can propose an activity.
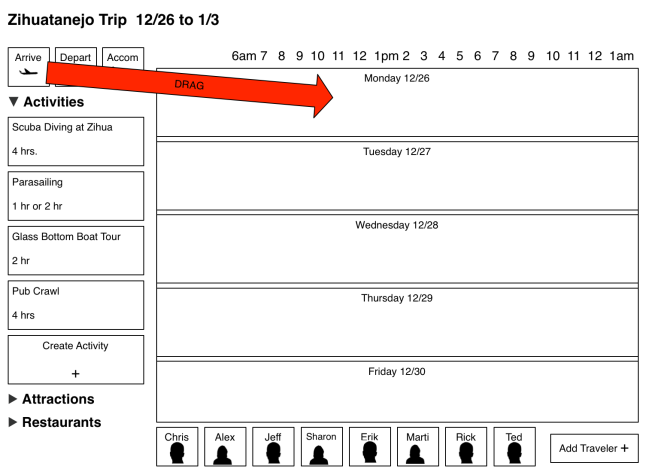
Each person who is invited to this planner have the opportunity to note their arrival, enter the details of their accommodations, and most importantly, propose and/or book activities. All by drag/drop/define.
As a general rule, airlines use the same flight number for a specific route at a specific time, but not for a specific day. It isn’t critical that the user drag the icon into the proper day they will arrive since they can later drag it from one day into another, but the interface will assume the day dragged into is the day the user will arrive.
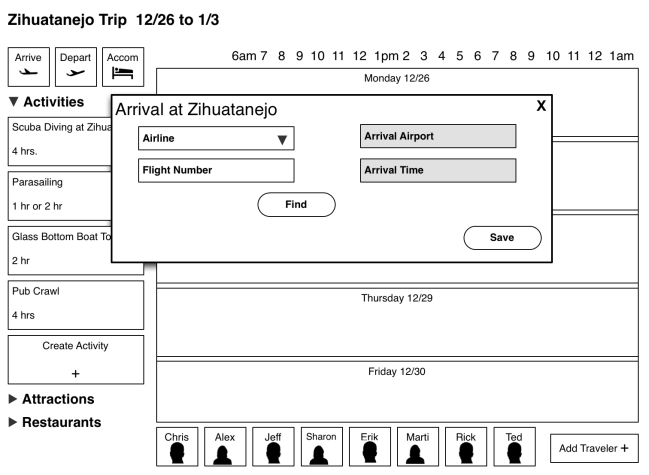
Ideally, the user will be able to enter their airline and flight number and get detailed flight info from a flight tracker system. Failing that, the user is able to enter the time they will arrive.
NOTE, the arrival is “empty” – there are no people attached to that arrival at this point, and that is intentional. In order to simplify the process and avoid a very complex interface where the user chooses the arrival and the people, the two operations are split. Later, this process will be repeated when activities are proposed.
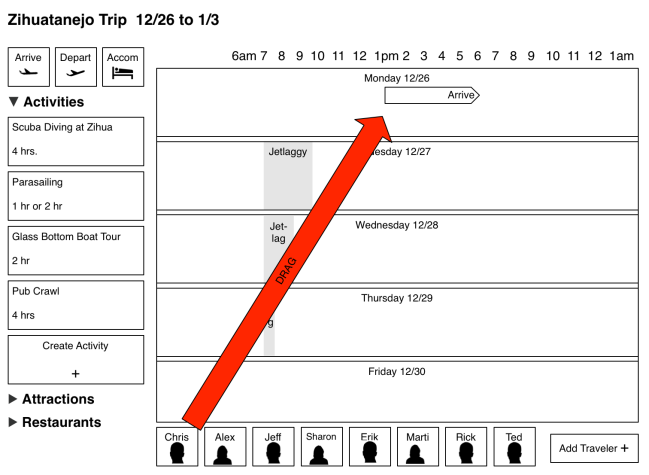
Arrivals are represented by an arrow shape, the right point of which represents the scheduled arrival time.
Once a user is assigned to an arrival, a little work is done in the background. The system would find the user’s home address, find the destination address and then calculate the number of time zones the user is crossing (and which direction, east or west they are traveling). This allows the system to put in ‘jet lag’ warnings so the user knows not to schedule things early in the morning (or late at night) when they may be groggy. The Jet Lag shade gets smaller by one hour per day (the average recovery time) and users are free to ignore it; It is just a shade on the schedule.
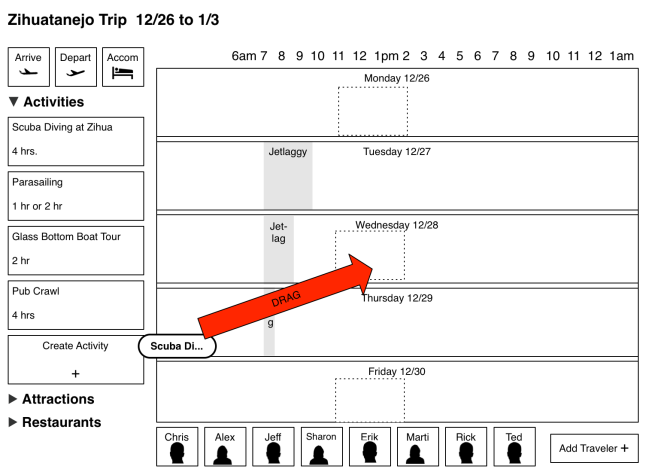
Now the fun part – doing things. Assuming you can gather activities and attractions from multiple sources (TripAdvisor would be the prime source), you should be able to schedule it by dragging the item into the schedule and then populating it.
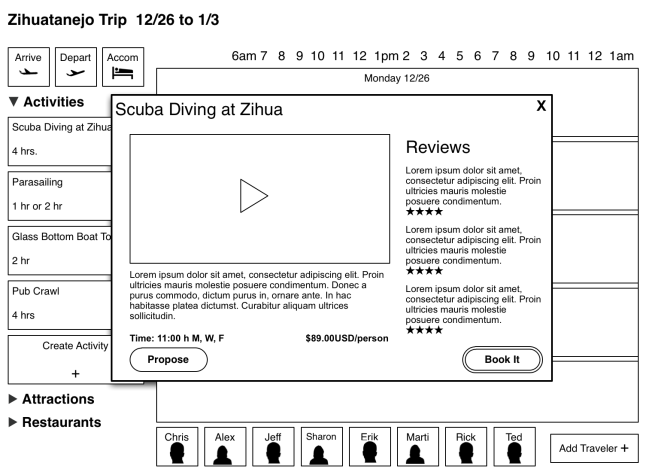
If you aren’t sure you want to book it, you can click on the activity and get the preview pane shown above. It would include (hopefully) a video or slideshow, a description, some details of the activity (including schedule details) and reviews from previous users.
On the right is a “Book It” button that would go to whatever site required to actually book the activity.
On the left is a “propose” button that, on click, converts to a button sized object so the user can propose the activity for a specific time/day by dragging it onto the schedule block.

Click the propose button to get an icon that lets the user propose a time/day for that activity. NOTE the available times of the activity are marked on the schedule bars to assist planning.
As with the arrival scheduling, the proposal of an activity is “empty” of participants. On drop of the proposal icon, a box is created that lets the user populate with people – or more importantly, for each person involved to agree to do that activity.

The proposed dive is now a dotted line box that takes up 4 hours (info from the activity database) on Wednesday at 11am (again, info from the database). Users join in by dragging their icon into that box.
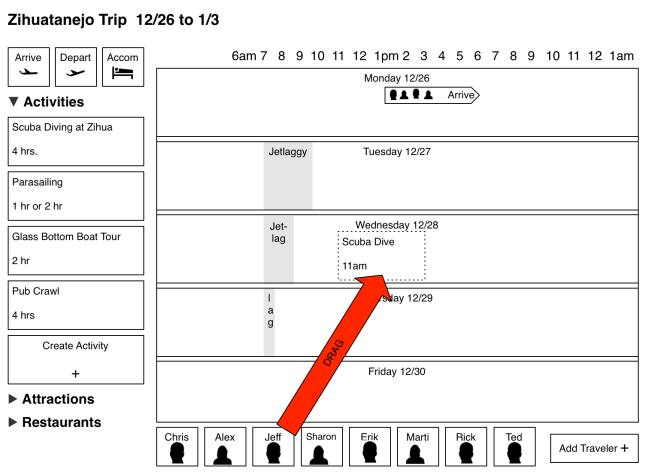
Just as with the arrival icon, the proposed dive activity becomes a box/target and the user can populate that proposed dive by dragging icons representing people into that box. This action could target an invite, or not, depending on the group/individual preferences.
Note there is a visual difference between “proposed” activities and “booked” activities. Although not part of this interface sketch, it could either handle the booking locally or by sending the user to an external website. Either way, once an activity is “booked” it is locked in place in the schedule and user’s can’t be dragged into that box without sending out a warning to the activity owner.
Until an activity is booked, the date/time can be changed by simply dragging the icon in the schedule space (within the parameters set by the activity).

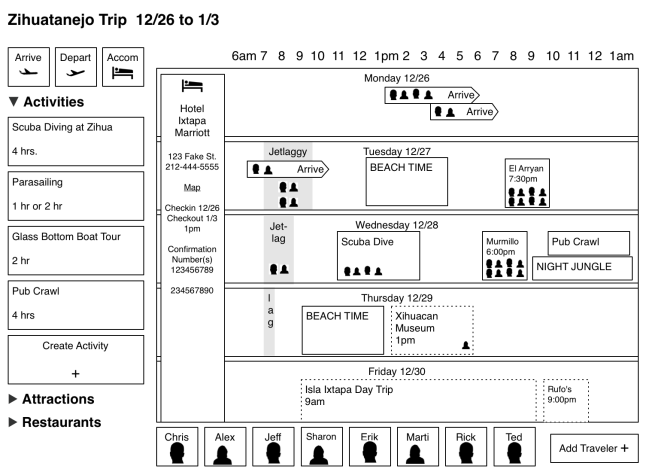
The populated schedule shows activities and participants and distinguishes between booked and proposed items.
Note on the left of the schedule, we now have accommodation details. If the travelers are staying at different places, this can be represented by multiple vertical bars. Each accommodation item is clickable and will bring up the booking details, reservation numbers, etc.
Also note, there are “Beach Time” blocks, which represent the user created items. Those will be freeform, letting the user define virtually any possible activity since even the best database can’t cover everything.
If you like this interface and would like to use it, please contact Booking.com, Orbitz, TripAdvisor and TripIt and tell them you want this functionality.