I’m working on an heuristic analysis of the mobile site for Royal Caribbean and thought I’d drop my notes here rather than on some random file on my laptop.
I can hear my regular readers say, “cruises again?” Well, yes. But this time instead of revolutionary ideas or imagined apps, I am looking at an actual cruise company mobile site with an eye toward getting people into the sale funnel. Cruises are an interesting case because it is a relatively large expense – larger than users are comfortable making via a cell phone.
Keep in mind this is just first impressions and thoughts, not a strict evaluation. I’ll link the evaluation here when its done OR you can just poke around my assets folder and look for something starting with Royal Caribbean.

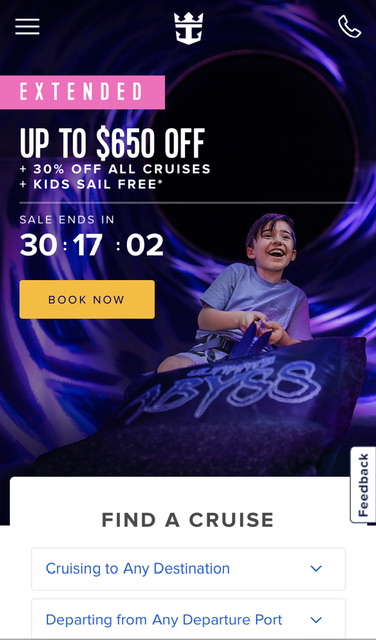
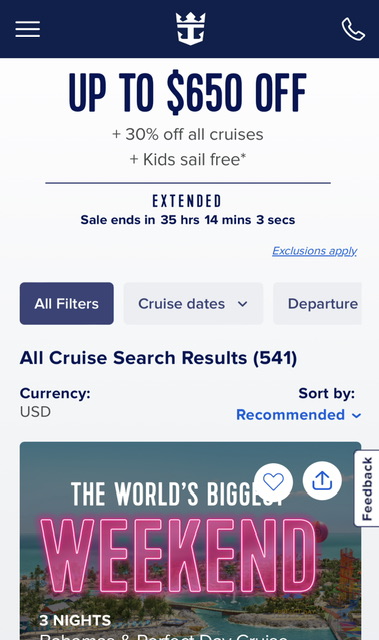
My first impression is that the sale space takes up an inordinate amount of space on the home page. I assume this is not normal. My other first thought is that this appears to be a straight up website, not a geo-fenced app – a lot of companies in the hospitality biz are creating websites which are location aware and if you go to the website when you are at the resort or on the ship, the website changes function completely and becomes an app for customers to manage their vacation. Since this app didn’t ask for location privileges, I assume it does not do this.
The visual design seems tight. All the colors are in tune, the fonts look under control.
The phone icon at the top right suggests to me that – what I was told 15 years ago – customers are still hesitant to order cruises online and prefer a phone call/agent. I’m sure this is shifting as the internet generations are getting into their cruising days, but it suggests a bit handholding and explanation would go a long way toward purchase.

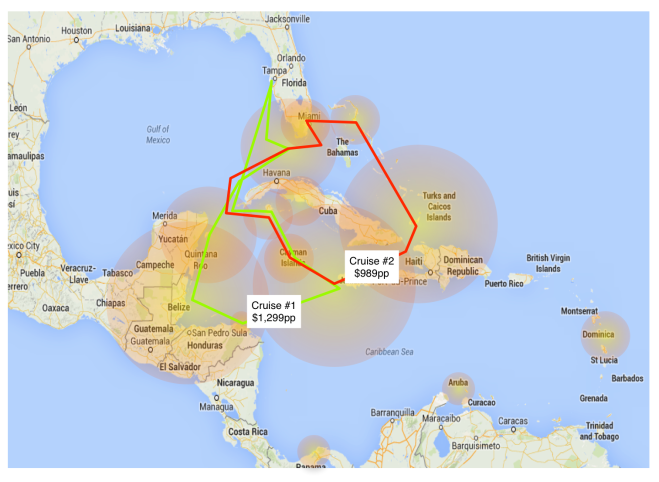
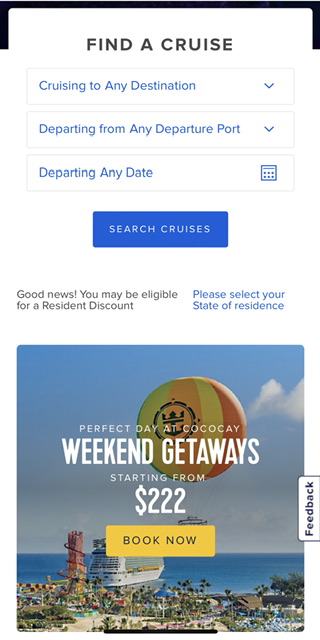
The ‘find a cruise’ is, unfortunately, about average for cruises. The assumption is that people will buy cruises based on destination. This is sensible, and I’m sure it is borne out by data, but this is where – MY OPINION – purely evaluating what exists fails to bring in the whole audience.
Where is the affordance for people who want to travel to go scuba diving? What about theme cruises? What about wedding cruises? I’m sure most are still shopping by location and date, but that doesn’t mean there aren’t people with other primary criteria in mind.
I was recently shopping for cruises with the criteria of “not too expensive, in port somewhere on New Year’s Eve,” and found it nearly impossible. The best I could do was select cruises by departure date and go through all the results. A disappointing experience, so I will not be taking a cruise this New Year.
Dates
A quick note about dates: Most cruises and travel sites in general seem to think that we have endless vacation time. When we choose to search by date, it is usually by departure date and then a supplementary affordance for length of cruise, and we are left doing math in our heads, trying to figure out if that fits our vacation window.
A better way to do this is to give a window start and end date and let me see cruises that fit within that time. Maybe a checkbox that says ‘allow for one day at beginning and end for air travel.’

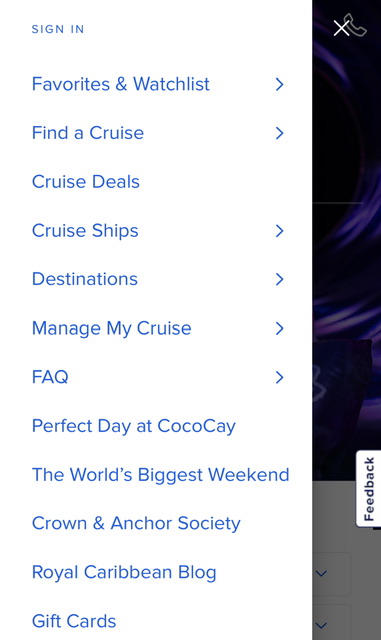
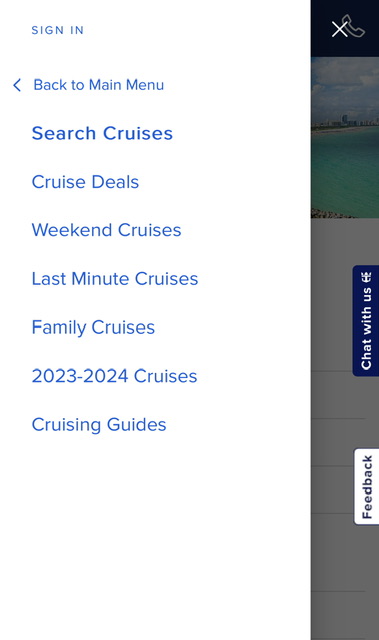
I see “Manage My Cruise” so maybe that’s where onboard functions are hidden.
I Royal Caribbean Blog really a top level item?
I like that Cruise Ships are a top level item. I’m not a cruise ship geek, but I know from my work with Hyatt that some people are hesitant to buy a cruise/resort stay and all aspects that they can ‘experience’ prior to purchase is a good thing. However, what I’d like to see is “What is it like cruising?” with subjects like “getting on board,” “how to find your cabin,” “No Seasickness,” “LIfe on Board,” “Never a dull moment,” and other items. If I could “experience” a trip in a video/multimedia section, I am much more likely to feel comfortable with purchase. (Again, these are impression notes, not an actual evaluation)

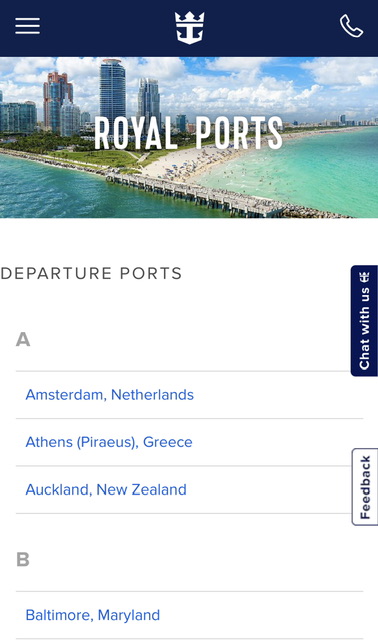
I like that they have each departure port listed, but it is a daunting list. This is also a failed opportunity in that each port should include a list of cruises that start or dock there.
I find this is a failing of sites in general, they all have endpoints and never think of them as entry points that users may drop into while trying to find tangential or ‘up one level’ info. If I did a search on Google for ‘Amsterdam cruise port,’ and thought I’d like to cruise from there, if I landed on this page, I would have to go to the top of the page and do a new search. A simple block showing which ship will be in this port and a note saying ‘visiting,’ ‘departing,’ or ‘debarking’ could lead to a sale.

I like that “Family Cruises” is an option. I learned at Hyatt that family travelers are a big segment of the public, and if they get a hint of “non-family” content, they give it a wide berth. (“Wide berth” is an odd phrase, now that I’m in a nautical frame of mind.”)
But given the link that separates an audience, this list doesn’t really make sense. If it is a list of separable audiences, where are the others? Where are ‘Romantic Cruises’ or ‘Theme Cruises’ or ‘Adventure Cruises.’? I’d like to see more effort toward segmentation in order to give the respective audiences more concentrated and nuanced online content in order to induce sales.

THIS is where I see problems. I’ve already performed a simple search, and am anticipating results, but too much of the screen is taken up by ads. I have not searched on ‘kids cruises’ nor ‘weekend cruises’ so why am I being tugged toward those types of cruises? Show me my results! The results are of course below, but why make me scroll through ads in which Royal Caribbean should KNOW by now I’m not interested? If it must include an ad, make it one that conforms to my search.

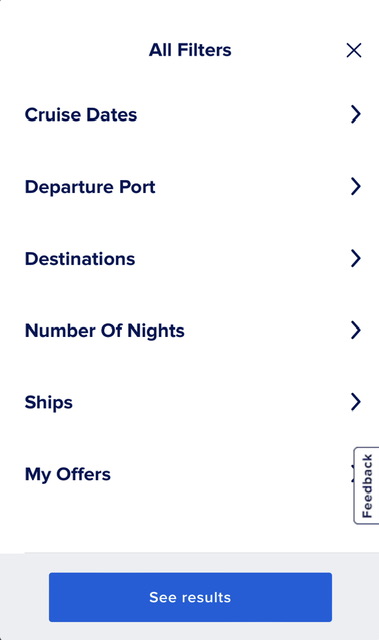
I like the distance between options – lots of fat finger space. I’ve already mentioned the ‘Number of Nights’ x Dates failure. I am surprised ‘Ships’ is so prominent. Are there that many dedicated cruisers that picking by ship rather than other criteria is of primary concern?
The Royal Road
If you’re wondering about the headline, I’ll explain. The “Royal Road” is just a common phrase in UX to designate the primary path through an experience. If you shop at amazon, the Royal Road is search, primary product page(s), add to cart, checkout. That is an ideal experience, and a more typical experience is much more convoluted. The job of the designer is to give signposts and, in some cases, strong arm the user onto the Royal Road to effect a sale. If a user gets off the primary path toward sales, we put up all manner of enticements and redirects to get the user back to where they should be. It is a subtle art as redirects might seem to draw off the primary path, but as I often must remind product managers, yes, we want to get the user to the checkout, but just as importantly, we want to get them to the checkout with confidence that they have found the best item for them at the best price.